فخآإمۃ آلملڪْ

الساعة :
نسخة المنتدى : 
فريقي المفضل : 
الدوله : 
المزاج : 

متصفحك : 
عدد المساهمات : 396
نقاط : 984
السٌّمعَة : 1
تاريخ التسجيل : 23/12/2012
MmS : 
 |  موضوع: كود css وضع صورة فوق الفئات موضوع: كود css وضع صورة فوق الفئات  الأربعاء يناير 02, 2013 6:07 pm الأربعاء يناير 02, 2013 6:07 pm | |
| بسم الله الرحمن الرحيم
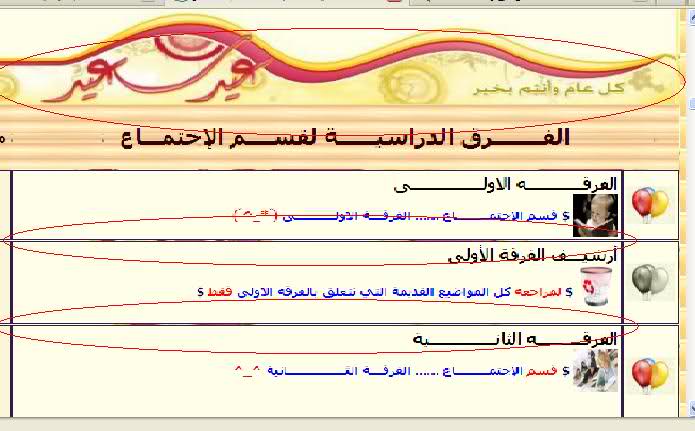
حصريا كود css وضع فرق فوق الفئات
| الرمز: |
background:
url(ضع هنا رابط الصورة);
padding:
102px 0px 0px 0px;
background-position:
c;
border: 0px dashed
#0DB4FC;
}
|
وهنا الكود الخاص بالصوره اعلى الفئه مع كود اخر لتقسيم الاطار
| الرمز: |
table.forumline {
background: url(ضع هنا رابط الصورة);
padding: 102px 0px 0px 0px;
background-position: c;
border: 0px dashed #0DB4FC;
}
/*============================================
=====================================Arbchamel css*/
#page-footer
{
border:9px width: 190%; height: 8.5em; ridge #120D0B;
background:#100C0A url(ضع هنا رابط الصورة);
}
====================================================
===============================End script Arbchamel code Css==*/
/*============================================
=====================================Arbchamel css*/
.forumline{
background-color: #32194E;
border: 2px #32194E solid;
}
.bodyline{
background-color: none;
border: 0;
padding:0;
}
.row1
{
border:2px solid #32194E;
border-collapse: separate;
}
.row2
{
border:2px solid #32194E;
}
.row3
{
border:2px solid #32194E;
}
====================================================
===============================End script Arbchamel code Css==*/
|
صورة : مزايا الكود :  https://2img.net/h/oi30.tinypic.com/2h55fs8.jpg طريقة الوضع الموحدة- لوحة الإدارة
- مظهر المنتدى
- الصور و الألوان
- الألوان
- ورقة تصميم CSS
كيف حل مشكلة بعد وضع الكود ولم يظهر مظهر المنتدى \ الصفحة الرئيسية \ الهيكل و التراتب \ الفصل بين الفئات في الصفحة الرئيسية : متوسط
مبرررررررروك عليك الكودبالتوفيق | |
|
ملك الحصريات

الساعة :
الدوله : 
المزاج : 

متصفحك : 
عدد المساهمات : 154
نقاط : 154
السٌّمعَة : 0
تاريخ التسجيل : 03/06/2013
العمر : 44
 |  موضوع: رد: كود css وضع صورة فوق الفئات موضوع: رد: كود css وضع صورة فوق الفئات  الإثنين يونيو 03, 2013 8:36 am الإثنين يونيو 03, 2013 8:36 am | |
| شكرا على المشاركه الرائعه
وفى انتظار كل جديد | |
|


