ابن فلسطين

الساعة :

عدد المساهمات : 1
نقاط : 3
السٌّمعَة : 0
تاريخ التسجيل : 30/03/2014
 |  موضوع: كود html مركز رفع الصور خاص بمنتداك بحلته الجديدة لأحلى منتدى موضوع: كود html مركز رفع الصور خاص بمنتداك بحلته الجديدة لأحلى منتدى  الأحد مارس 30, 2014 9:19 am الأحد مارس 30, 2014 9:19 am | |
| السلام عليكم ورحمة الله وبركاته
كيفكم اخواني ؟ أتمنى أن تكونوا بخير 
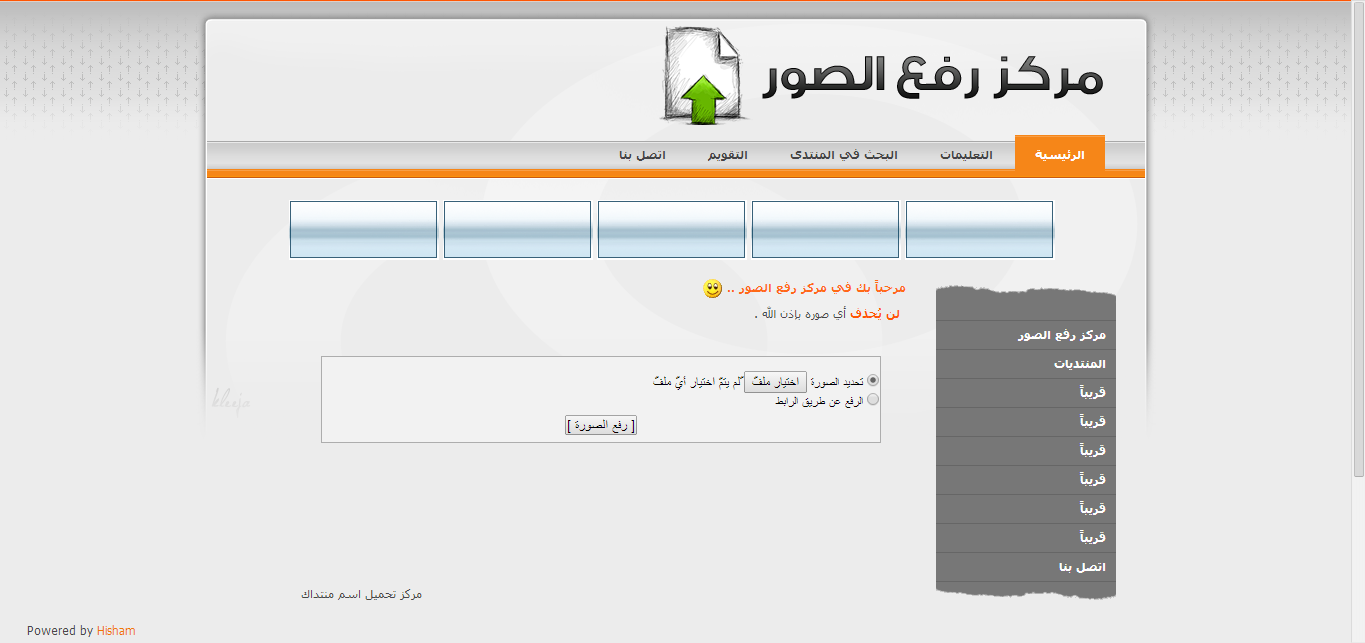
أقدم لكم كود html مركز رفع الصور خاص بمنتداك بحلته الجديدة | اهداء مني للجميع 
مميزات مركز الرفع : 1- يقوم برفع الصور بجميع الصيغ مدى الحياة !2- يرفع الصور على مركز الرفع الشهير servimg التابع لأحلى منتدى .3- شكل جديد وحصري وفريد .4- يتميز بأنه سريع الرفع .5- يحتوي على بنرات اعلانية .6- باقي المميزات اكتشوفها بأنفسكم  ملاحظة /  أنا بريء من الذين يستخدمونه في رفع الصور المخالفة لديننا الاسلامي . أنا بريء من الذين يستخدمونه في رفع الصور المخالفة لديننا الاسلامي .
صورة مركز الرفع :

مثال مباشر : http://hishamabughazi.ahlamontada.com/h1-up
الكود :

- الكود:
-
<!-- Powered by kleeja || URL www.kleeja.com -->
<head>
<title>مركز رفع الصور</title>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type" /> <meta content="ar-sa" http-equiv="Content-Language" /> <meta content="IE=EmulateIE7" http-equiv="X-UA-Compatible" /> <meta content="مركز , رفع , تحميل , الصور , مدى الحياة , صورك , حمل صورك , موقع , رفع الصور , تحميل الصور" name="keywords" /> <meta content="Powered by Kleeja || kleeja.com" name="copyrights" />
<!-- metatags.info/all_meta_tags --> <meta content="مركز رفع الصور لمشاركة و رفع الصور مجاناً على الإنترنت للأبد." name="description" /> <meta content="php uploader, upload files, files uploader, kleeja, image uploader" name="Abstract" /> <meta content="-1" name="Expires" /> <meta content="2 hours" name="revisit-after" /> <meta content="index,follow" name="robots" /> <meta content="width=device-width, initial-scale=1, maximum-scale=1" name="viewport" /> <meta content="yes" name="apple-mobile-web-app-capable" /> <meta content="orange" name="apple-mobile-web-app-status-bar-style" /> <link href="http://www.HishamAbuGhazi.com/" rel="home" /> <link href="images/favicon.ico" rel="shortcut icon" /> <link href="images/favicon.gif" type="image/gif" rel="icon" /> <link href="images/apple-touch-icon.png" rel="apple-touch-icon" /> <link href="images/iPhone.png" rel="apple-touch-startup-image" /> <link href="./styles/default/css/stylesheet.css" media="all" type="text/css" rel="stylesheet" /> <link href="./styles/default/css/color.css" media="all" type="text/css" rel="stylesheet" /> <script type="text/javascript">
<!--
document.write('<link rel="stylesheet" type="text/css" media="all" href="./styles/default/css/css3.css" />');
-->
</script> <script type="text/javascript">
<!--
var number_of_uploads=10;
var LANG_PAST_URL_HERE = "[ ألصق الرابط هنا ]";
var LANG_MORE_F_FILES = "هذا آخر حد يمكنك تحميله";
var STYLE_PATH = "./styles/default/";
-->
</script> <script src="./styles/default/javascript.js" type="text/javascript"></script>
<!-- Extra code -->
<!-- begin Main -->
</head>
<div id="main">
<!-- begin Header -->
<div class="clearfix" id="header">
<h1>
<a href="http://wwww.HishamAbuGhazi.com/h1-up" class="logo" title="مركز تحميل الصور "> </a>
</h1>
</div>
<!-- @end-Header -->
<div class="clr">
</div>
<!-- begin Top Navigation -->
<div class="top_nav">
<ul class="menu">
<li>
<a class="current" title="الرئيسية" href="/h1-up">الرئيسية</a>
</li>
<li>
<a title="التعليمات" href="/faq">التعليمات</a>
</li>
<li>
<a title="البحث في المنتدى" href="/search">البحث في المنتدى</a>
</li>
<li>
<a title="التقويم" href="/calendar">التقويم</a>
</li>
<li>
<a title="اتصل بنا" href="/contact">اتصل بنا</a>
</li>
</ul>
</div>
<!-- @end-Top-Navigation -->
<div class="clr">
</div>
<!-- begin wrapper -->
<div class="clearfix" id="wrapper">
<p style="text-align: center">
<a href="http://www.HishamAbuGhazi.com/"> <img style="width: 150px; height: 60px;" src="http://i30.servimg.com/u/f30/17/80/79/27/bnry10.gif" border="0" /></a>
<a href="http://www.HishamAbuGhazi.com/"> <img style="width: 150px; height: 60px;" src="http://i30.servimg.com/u/f30/17/80/79/27/bnry10.gif" border="0" /></a>
<a href="http://www.HishamAbuGhazi.com/"> <img style="width: 150px; height: 60px;" src="http://i30.servimg.com/u/f30/17/80/79/27/bnry10.gif" border="0" /></a>
<a href="http://www.HishamAbuGhazi.com/"> <img style="width: 150px; height: 60px;" src="http://i30.servimg.com/u/f30/17/80/79/27/bnry10.gif" border="0" /></a>
<a href="http://www.HishamAbuGhazi.com/"> <img style="width: 150px; height: 60px;" src="http://i30.servimg.com/u/f30/17/80/79/27/bnry10.gif" border="0" /></a>
<!-- @end-extras-header --> </p>
<div class="clr">
</div>
<!-- begin menu right -->
<div id="right_menu">
<div class="list">
<ul>
<li class="imgtop">
<p align="right">
</p>
</li>
<li>
<div align="right">
<a href="http://www.HishamAbuGhazi.com/h1-up">مركز رفع الصور</a>
</div>
</li>
<li>
<div align="right">
<a href="http://www.HishamAbuGhazi.com"> المنتديات</a>
</div>
</li>
<li>
<div align="right">
<a href="http://www.HishamAbuGhazi.com">قريباً </a>
</div>
</li>
<li>
<div align="right">
<a href="http://www.HishamAbuGhazi.com">قريباً </a>
</div>
</li>
<li>
<div align="right">
<a href="http://www.HishamAbuGhazi.com">قريباً </a>
</div>
</li>
<li>
<div align="right">
<a href="http://www.HishamAbuGhazi.com">قريباً </a>
</div>
</li>
<li>
<div align="right">
<a href="http://www.HishamAbuGhazi.com">قريباً </a>
</div>
</li>
<li>
<div align="right">
<a href="http://www.HishamAbuGhazi.com">قريباً </a>
</div>
</li>
<li>
<div align="right">
<a href="http://www.HishamAbuGhazi.com/contact"> اتصل بنا</a>
</div>
</li>
<li class="imgbottom">
</li>
</ul>
</div>
<div class="clr">
<p align="right">
</p>
</div>
</div>
<!-- @end-menu-right -->
<!-- Powered by kleeja -->
<div id="content_index">
<!-- welcome -->
<h6>
<div align="right">
<img style="vertical-align: middle; width: 20px; height: 20px;" alt="مرحباً بك" src="http://i44.servimg.com/u/f44/15/54/04/99/smile10.gif" /> .. مرحباً بك في مركز رفع الصور
</div>
</h6>
<h6 style="text-align: right">
</h6>
<div class="wolcome_msg">
<div align="right">
. <strong>لن يُحذف</strong> أي صوره بإذن الله
</div>
<br />
<div algin="center">
<iframe style="width: 600px; height: 255px;" src="http://hishamabughazi.ahlamontada.com/h2-Hisham.css"></iframe>
</div>
<!-- webbot bot="HTMLMarkup" startspan -->
<div algin="center">
مركز تحميل اسم منتداك
</div>
<!-- webbot bot="HTMLMarkup" endspan -->
<div style="background:#ECECEC;margin:5px; padding:2px 3px; position:fixed;bottom:0px;left:1%;z-index:99999;text-align:center;">
Powered by <a href="http://www.facebook.com/HichamX95"> <span lang="en-us" style="color: #F07800">Hisham</span></a>
<!-- @end-Copyrights -->
</div>
<div class="clr">
</div>
<style id="vbulletin_css" type="text/css">
html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, font, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td {
margin : 0;
padding : 0;
border : 0;
outline : 0;
font-weight : inherit;
font-style : inherit;
font-size : 100%;
font-family : inherit;
vertical-align : baseline;
}
:focus {
outline : 0;
}
body {
line-height : 1;
color : black;
background : white;
}
ol, ul {
list-style : none;
}
table {
border-collapse : separate;
border-spacing : 0;
}
caption, th, td {
text-align : right;
font-weight : normal;
}
blockquote:before, blockquote:after, q:before, q:after {
content : "";
}
blockquote, q {
quotes : "" "";
}
@media print {
body {
background-color : white !important ;
color : black !important ;
}
a, a:link, a:visited {
color : black !important ;
text-decoration : none !important ;
}
#footer, .extras_header, .extras_footer {
display : none;
}
}
html, body {
margin : 0;
padding : 0;
}
body {
text-align : justify;
font-family : Tahoma, Arial, Verdana, sans-serif, "Lucida Grande", "Lucida Sans Unicode";
font-size : 13px;
}
h1, h2, h3, h4, h5, h6 {
font-weight : bold;
margin : 5px 0;
}
h1, h2, h3, h4 {
line-height : 1;
}
h5, h6 {
line-height : 18px;
}
h1 {
font-size : 32px;
}
h2 {
font-size : 24px;
}
h3 {
font-size : 20px;
}
h4 {
font-size : 18px;
}
h5 {
font-size : 14px;
}
h6 {
font-size : 12px;
}
p {
line-height : 18px;
margin : 0 0 10px;
}
strong {
font-weight : bold;
}
small {
font-size : 90%;
line-height : inherit;
font-weight : normal;
}
em {
font-style : italic;
}
p img {
margin : 0;
}
img {
border : none;
}
hr {
border-width : 1px 0 0;
clear : both;
margin : 14px 0 15px;
height : 0;
}
code, pre {
font : 12px/18px "Monaco", "Courier New", "Courier", monospace;
}
address {
line-height : 18px;
margin : 0 0 10px;
}
abbr, acronym {
text-transform : uppercase;
font-size : 90%;
cursor : help;
}
abbr {
text-transform : none;
}
ul, ol, dd {
margin : 5px 0;
}
ul {
list-style : none inside;
}
ol {
list-style : decimal;
margin-right : 25px;
}
dt, dd {
line-height : 18px;
}
dt {
font-weight : bold;
}
form {
margin-bottom : 10px;
}
label {
display : block;
line-height : 18px;
padding : 4px 0;
}
input, textarea, select, option, input[type="text"], input[type="password"], input[type="file"], input[type="submit"] {
font : normal 12px Tahoma, Arial, Verdana, sans-serif, "Lucida Grande", "Lucida Sans Unicode";
}
select, option {
cursor : pointer;
vertical-align : middle;
width : auto;
padding : 1px 5px;
}
textarea {
cursor : text;
vertical-align : middle;
padding : 2px;
}
input {
padding : 3px 6px;
margin : 0 2px;
}
input[type="text"], input[type="password"] {
padding : 2px;
cursor : text;
}
input[type="submit"] {
cursor : pointer;
padding : 2px 15px;
}
select:focus, textarea:focus {
outline : none;
}
a:link, a:visited {
text-decoration : none;
outline : 0;
line-height : inherit;
}
a:hover, a:active {
text-decoration : none;
}
p a {
line-height : inherit;
}
h1 a, h2 a, h3 a {
font-weight : bold;
}
h4 a, h5 a {
line-height : inherit;
font-weight : bold;
}
h4 a:hover, h5 a:hover {
text-decoration : underline;
}
.clearfix:after {
content : ".";
display : block;
height : 0;
clear : both;
visibility : hidden;
}
.clearfix {
display : inline-block;
}
.clearfix {
display : block;
}
.left, img.left {
float : left;
}
.right, img.right {
float : right;
}
.clr, .line {
clear : both;
overflow : hidden;
height : 0;
}
.dot {
padding : 5px 0;
}
.line {
height : 6px;
margin : 1px;
}
.FooterLine {
width : 100%;
height : 1px;
}
.debug_kleeja {
width : 80%;
margin : 0 auto;
margin : 20px 0;
}
.debug_kleeja fieldset {
margin : 0 auto;
width : 80%;
}
#pagination {
text-align : right;
margin : 0 0 10px 0;
float : right;
}
a.paginate {
display : inline-block;
height : 23px;
padding : 0 1px;
font-size : 80%;
font-weight : bold;
white-space : nowrap;
overflow : visible;
cursor : pointer;
text-decoration : none;
}
a.paginate > span {
display : block;
height : 23px;
padding : 0 10px 0 8px;
line-height : 23px;
}
a.paginate:hover, a.paginate:focus {
text-decoration : none;
}
a.current > span {
cursor : default;
}
a.phover:hover, a.phover:focus {
text-decoration : none;
}
.css_xhtml {
margin : 0;
height : 30px;
text-align : center;
}
h1.title {
width : 100%;
padding : 5px 0;
font-size : 140%;
}
.safe_code {
margin : 10px 0;
padding : 10px;
}
.safe_code p {
line-height : 10px;
font-size : 90%;
font-weight : 700;
}
.safe_code input[type="text"] {
padding : 4px;
text-transform : lowercase;
direction : ltr;
}
p.explain {
font-size : x-small;
font-weight : normal;
text-indent : 4px;
padding-top : 5px;
}
.extras_header, .extras_footer {
clear : both;
width : 100%;
overflow : hidden;
margin : 5px auto;
padding : 10px;
text-align : center;
}
#kleeja_img_captcha {
cursor : pointer;
float : right;
}
h1.kleeja, h1.kleeja a {
font : normal 96% Verdana, "Palatino", "Book Antiqua", tahoma, "Lucida Sans Unicode";
text-align : left;
margin : 0;
}
#system-message {
margin : 5px 0;
}
#system-message dd {
text-indent : 30px;
}
dd.info ul, dd.error ul, ul.index_info, ul.index_err {
list-style : square;
list-style-position : inside;
padding : 12px;
line-height : 30px;
font-weight : bold;
}
ul.index_info, ul.index_err {
margin : 4px auto;
text-indent : 30px;
}
dd.info ul li, dd.error ul li {
padding : 0 5px;
}
body {
width : 100%;
height : 100%;
}
#main {
width : 960px;
margin : 10px auto;
}
#wrapper {
height : 100%;
padding : 15px 40px 10px 40px;
}
#content, #content_index {
float : left;
width : 70%;
padding : 10px 20px;
margin : 0;
}
#content_index {
min-height : 220px;
float : right;
padding : 0 20px;
}
#header {
width : 100%;
padding : 10px 0;
}
#header .logo {
float : right;
display : inline;
text-indent : -99999px;
overflow : hidden;
margin : 0 40px 0 10px;
width : 480px;
height : 100px;
}
.top_nav {
width : 938px;
height : 50px;
margin : 0 auto;
display : block;
}
.top_nav .menu {
margin : 0 40px;
}
.top_nav .menu ul {
list-style-type : none;
float : right;
}
.top_nav .menu li {
display : block;
float : right;
margin-left : 2px;
}
.top_nav .menu li a {
height : 47px;
line-height : 40px;
display : block;
float : left;
padding : 0 20px;
font-size : 90%;
font-weight : 700;
}
.top_nav .menu li a.current {
padding : 0 20px;
}
#right_menu {
width : 180px;
float : right;
padding : 0 0 0 10px;
position : relative;
display : inline;
font-size : 90%;
font-weight : 700;
}
#right_menu .list ul {
list-style-type : none;
line-height : 16px;
}
#right_menu .list .imgtop {
height : 36px;
width : 160px;
display : block;
padding : 0 10px;
text-align : left;
}
#right_menu .list .imgbottom {
height : 37px;
width : 160px;
display : block;
padding : 0 10px;
}
#right_menu .list img {
margin : 0 10px;
width : 16px;
height : 16px;
}
#right_menu .list a {
padding : 6px 10px;
display : block;
width : 160px;
}
.wolcome_msg {
text-indent : 5px;
font-size : 12px;
padding : 3px 6px;
}
.agree {
margin : 10px 0;
padding : 3px 0;
}
.agree span {
font-size : 90%;
font-weight : 700;
}
.zx, .zl {
cursor : pointer;
padding : 4px;
}
.bn_up {
margin-top : 10px;
}
.url {
margin-top : 3px;
direction : ltr;
}
.inum {
text-align : center;
}
input.input_num {
font-weight : 400;
font-size : 10px;
padding : 2px 1px;
}
#loadbox {
padding : 15px;
display : none;
}
.waitloading {
font-size : 120%;
margin : 5px;
}
.tabberlive .tabbertabhide, .tabber {
display : none;
}
.tabberlive {
margin-top : 10px;
}
.tabberlive .tabbertab {
padding : 20px;
}
ul.tabbernav {
margin : 0;
padding : 4px 0;
font-size : 11px;
}
ul.tabbernav li {
list-style : none;
margin : 0;
display : inline;
}
ul.tabbernav li a {
padding : 3px 1em;
margin-left : 4px;
}
.online {
width : 100%;
float : right;
padding : 2px 0;
display : block;
}
.onlineall, .onlinevisitor, .onlineusers, .name_users {
float : right;
line-height : 16px;
margin : 0 0 8px 5px;
padding : 2px 10px;
font-weight : 400;
}
.file_info_box {
margin : 5px auto;
padding : 10px 0;
}
.data_file, .data_file_down {
width : 56%;
}
.data_file .tit {
font-weight : 700;
text-align : center;
padding : 8px 0;
margin : 1px 0;
}
.data_file .data_menu {
width : 100%;
font-size : 12px;
table-layout : fixed;
}
.data_file .data_menu tr {
display : block;
margin-bottom : 1px;
}
.data_file .data_menu td {
white-space : nowrap;
padding-right : 5px;
height : 24px;
line-height : 24px;
}
.data_file .data_menu .td {
width : 82px;
text-align : center;
}
.data_file .filereport {
height : 24px;
line-height : 24px;
text-align : center;
cursor : pointer;
margin-top : 1px;
font-weight : 700;
}
.data_file_down {
width : 40%;
text-align : center;
font-weight : 700;
}
.data_file_down p.find_x {
margin : 2px 0;
font-size : small;
}
.data_file_down .wait {
font-size : xx-large;
height : 45px;
line-height : 45px;
}
.download {
margin : 5px auto;
}
.download a {
cursor : pointer;
height : 34px;
line-height : 34px;
padding : 10px 15px;
}
.download span {
font-size : x-small;
}
.stats {
font-size : 90%;
font-weight : 700;
margin : 5px 0;
}
.stats ul {
list-style-type : none;
text-indent : 4px;
}
.stats ul li {
height : 30px;
line-height : 30px;
padding-right : 15px;
}
.st i {
padding : 5px 20px;
}
#rules {
padding : 10px 0;
font-size : 90%;
font-weight : 700;
}
#rules .rut {
clear : both;
margin-bottom : 3px;
padding : 4px 0;
text-indent : 10px;
}
#rules .rls {
display : block;
text-indent : 10px;
}
#rules .rls ul {
list-style-type : disc;
text-indent : 4px;
}
#rules .rls ul li {
line-height : 20px;
padding : 1px 5px 2px 0;
}
#footer {
width : 100%;
padding : 10px 0;
}
#footer .footer_inner {
width : 930px;
margin : 0 auto;
font-size : 96%;
}
#footer .Copyrights {
margin-bottom : 15px !important ;
line-height : 22px;
}
#footer .bu-panel {
line-height : 22px;
margin : 10px 0 !important ;
float : right;
}
#footer .admin_cp_link span {
padding : 6px 35px;
font-weight : bold;
}
#footer .admin_cp_link span:hover {
cursor : pointer;
text-decoration : none;
}
#footer .footer_stats, #footer .googleanalytics {
display : block;
margin-top : 25px !important ;
direction : ltr;
}
#footer .footer_stats, #footer .footer_stats strong {
font-size : 90%;
font-family : Baskerville, "Palatino", "Book Antiqua", tahoma;
}
#footer a:hover {
text-decoration : underline;
}
.login {
margin : 5px 0;
padding : 15px;
}
.title_login {
width : 100%;
text-indent : 45px;
height : 32px;
line-height : 32px;
font-size : 18px;
font-weight : 400;
}
.box_form_login {
width : 50%;
padding : 5px 0;
}
input.username, input.password {
padding : 3px 6px 3px 20px;
}
select.remme {
padding : 1px 4px;
margin : 0 2px;
}
.forget_pass {
text-indent : 10px;
padding : 4px 15px;
margin-top : 4px;
float : left;
font-size : 12px;
}
.forget_pass a:hover {
text-decoration : underline;
}
#boxfileuser, #filecplink {
display : block;
margin : 8px auto;
font-weight : 700;
}
#boxfileuser .box_user, #boxfileuser .us3r_n4me {
display : inline;
height : 60px;
}
#boxfileuser .box_user {
width : 46%;
float : right;
}
#boxfileuser .us3r_n4me {
width : 45%;
float : left;
}
#boxfileuser .public {
margin : 5px auto;
font-size : 90%;
padding : 5px 10px;
text-align : center;
}
#boxfileuser .uname, #boxfileuser .nums {
font-size : 160%;
padding-top : 4px;
text-align : center;
}
#filecplink fieldset {
padding : 15px;
margin : 8px auto;
}
#filecplink input.link_user {
direction : ltr;
width : 98%;
margin : 0 auto;
padding : 6px;
font-size : 90%;
font-weight : 700;
letter-spacing : 1px;
}
#filecplink legend.copylink {
font-size : 90%;
font-weight : 400;
padding : 0 5px;
}
.tabledata {
width : 100%;
}
.tabledata th, .tabledata td, .tabledata tbody td {
padding : 0 5px;
height : 30px;
line-height : 30px;
vertical-align : middle;
text-align : center;
}
.tabledata .odd {
text-align : right;
width : 50%;
}
.tabledata thead th {
white-space : nowrap;
font-weight : bold;
}
.tabledata tbody td {
font-size : 90%;
font-weight : 700;
white-space : nowrap;
}
.tabledata a:visited {
text-decoration : line-through;
}
.tabledata th:hover a, .tabledata td:hover a {
text-decoration : underline;
}
.tabledata tr th:hover, .tabledata tr td:hover {
cursor : text;
}
.register {
margin : 5px 0;
padding : 10px 0;
}
.call {
margin : 5px 0;
padding : 8px 0;
}
textarea.text_area {
width : 70%;
}
.get_password {
margin : 5px 0;
padding : 10px 0;
}
.get_password p {
width : 65%;
padding : 3px 6px;
text-align : center;
}
.rebort {
margin : 5px 0;
padding : 5px 0;
}
input.urlcolor {
letter-spacing : 1px;
width : 70%;
}
input.urlcolor:focus, input.urlcolor:hover {
cursor : default;
}
#profile .boxdata {
float : right;
text-align : center;
width : 31%;
height : 200px;
margin : 5px;
}
#profile .boxdata .tit {
padding : 6px;
margin : 0;
font-size : 90%;
}
#profile .boxdata .boxdata_inner {
padding : 8px 14px;
text-align : center;
}
#profile .boxdata .boxdata_inner label {
padding : 3px 10px;
text-align : right;
}
#profile .boxdata .boxdata_inner input, #profile .boxdata .boxdata_inner select {
font-size : 90%;
font-weight : 700;
padding : 2px 4px;
}
#profile .boxdata .boxdata_inner select {
float : right;
margin-right : 10px;
width : 88%;
padding : 0 4px;
}
.buttons_center {
line-height : 24px;
padding : 5px;
text-align : center;
margin : 3px auto;
}
.file_cp {
width : 100%;
font-size : 90%;
}
.file_cp td {
height : 30px;
line-height : 30px;
padding : 0 8px;
white-space : nowrap;
}
.file_cp th {
padding : 8px;
white-space : nowrap;
}
.left_button {
float : left;
margin : 2px 0;
}
.file_cp .odd {
text-align : right;
width : 76%;
}
.file_cp .nbr {
text-align : right;
}
.file_cp thead th, .file_cp tfoot th, .file_cp tbody td {
font-weight : bold;
text-align : center;
}
.ored, .ored:hover, .ored a:link, .ored a:hover, .ored a:visited {
text-decoration : line-through;
}
#guide {
width : 100%;
margin : 5px auto 15px;
}
.guide_user_th, .guide_visitor_th {
padding : 8px 15px;
font-weight : 700;
font-size : 12px;
text-align : center;
}
.user_box {
padding : 10px;
margin : 1px 0;
}
.user_img, .user_n4me, .visitor_img {
display : block;
font-size : 12px;
font-weight : 700;
padding : 5px 8px;
}
.user_n4me {
display : inline;
}
.user_img img {
padding-left : 5px;
}
.user_ext {
line-height : 18px;
padding : 4px 8px;
margin : 2px 0;
}
.user_ext_color {
font-size : 12px;
margin : 0 2px;
}
.user_ext_lang {
font-weight : 400;
font-size : 12px;
margin : 0 2px;
}
.visitor_img img {
padding-left : 5px;
}
.thumb_img {
width : 100%;
margin : 5px auto;
text-align : center;
}
.thumb_img a img {
padding : 5px;
}
.up_box_input {
margin : 1px auto;
padding : 0;
}
.up_box_input tr {
height : 30px;
line-height : 30px;
padding : 0 !important ;
}
.up_box_input td {
padding : 5px !important ;
}
td.btitle, td.all_box_link {
text-align : center;
font-size : 11px;
font-weight : 700;
padding : 0 4px;
}
td.btitle {
width : 160px;
text-align : left;
white-space : nowrap;
}
td.all_box_link {
padding : 0 !important ;
text-align : right;
}
textarea.up_input {
direction : ltr;
width : 394px;
padding : 3px;
letter-spacing : 1px;
vertical-align : middle;
margin : 5px;
}
body {
color : #474747;
}
h1, h2, h3, h4, h5, h6 {
color : #333;
}
h1 {
color : #ff6a15;
}
h6 {
color : #ff6a15;
}
strong {
color : #ff5502;
}
small {
color : #444;
}
hr {
border : solid #ddd;
}
code, pre {
color : #e33100;
}
address {
color : #333;
}
abbr, acronym {
color : #222;
border-bottom : 1px solid #ddd;
}
dt {
color : #333;
}
label {
color : #222;
}
textarea, select {
border : 1px solid #aaa;
}
textarea {
color : black;
}
input[type="text"], input[type="password"] {
border : 1px solid #afaeaa;
border-top-color : #afaeaa;
border-right-color : #d5d5c8;
border-bottom-color : #d5d5c8;
}
input[type="text"]:hover, input[type="password"]:hover, textarea:hover, select:hover {
border : 1px solid #888;
}
select:focus, textarea:focus, input[type="password"]:focus, input[type="text"]:focus, select.remme:hover, select.remme:focus {
background-color : #ffd;
border : 1px solid #d26900;
}
input[type="submit"]:hover {
color : #d74e00;
}
a:link, a:visited {
color : #474747;
}
a:hover, a:active {
color : #ff5502;
}
h1 a, h2 a, h3 a {
color : #333;
}
h3 a:hover {
color : #ff5502;
}
.dot {
background : url("http://i44.servimg.com/u/f44/15/54/04/99/bg_dot10.gif") repeat-x;
}
.line {
background : url("http://i44.servimg.com/u/f44/15/54/04/99/line10.png") repeat-x right top;
}
.FooterLine {
background : white;
}
.debug_kleeja {
background-color : white;
border : 1px solid #666;
}
a.paginate {
color : #333;
background : url("http://i44.servimg.com/u/f44/15/54/04/99/pagina10.png") no-repeat 0% 0%;
border : none;
}
a.paginate > span {
background : url("http://i44.servimg.com/u/f44/15/54/04/99/pagina10.png") no-repeat 100% 0%;
}
a.paginate:hover, a.paginate:focus {
color : white;
background-position : 0% -90px;
}
a.paginate:hover > span, a.paginate:focus > span {
background-position : 100% -90px;
}
a.dots {
background : url("http://i44.servimg.com/u/f44/15/54/04/99/pagina10.png") no-repeat 0% 0%;
}
a.dots > span {
background-position : 100% 0%;
}
a.dots:hover, a.dots:focus {
color : #333;
background-position : 0% 0%;
}
a.dots:hover > span, a.dots:focus > span {
background-position : 100% 0%;
}
a.current {
background : url("http://i44.servimg.com/u/f44/15/54/04/99/pagina10.png") no-repeat 0% -90px;
color : white;
}
a.current > span {
background-position : 100% -90px;
}
a.current:hover, a.current:focus {
background-position : 0% -90px;
}
a.current:hover > span, a.current:focus > span {
background-position : 100% -90px;
}
a.phover {
background : url("http://i44.servimg.com/u/f44/15/54/04/99/pagina10.png") no-repeat 0% -150px;
color : white;
}
a.phover > span {
background-position : 100% -150px;
}
a.phover:hover, a.phover:focus {
color : white;
background-position : 0% -90px;
}
a.phover:hover > span, a.phover:focus > span {
background-position : 100% -90px;
}
a.css img, a.xhtml img {
border : 1px solid white;
}
a.css img:hover {
border : 1px solid #ff8f21;
border-bottom-width : 4px;
}
a.xhtml img:hover {
border : 1px solid #82c522;
border-bottom-width : 4px;
}
h1.title {
background : url("http://i44.servimg.com/u/f44/15/54/04/99/headli10.png") repeat-x top;
}
body {
background : #ececec url("http://i44.servimg.com/u/f44/15/54/04/99/bg_bod10.png") repeat-x center top;
}
#main {
background : url("http://i44.servimg.com/u/f44/15/54/04/99/bg_mai10.png") no-repeat right top;
}
#content, #content_index {
background : #dfdfdf url("http://i44.servimg.com/u/f44/15/54/04/99/bg_con10.png") repeat-x;
border : 1px solid #c9c9c9;
}
#content_index {
background-color : transparent;
background-image : none;
border : none;
}
#header .logo {
background : transparent url("http://i56.servimg.com/u/f56/18/80/23/73/1510.png") no-repeat right center;
}
.top_nav {
background : url("http://i44.servimg.com/u/f44/15/54/04/99/menu-b10.gif") repeat-x left top;
}
.top_nav .menu li a {
color : #444;
}
.top_nav .menu li a:hover {
color : #f68618;
background : url("http://i44.servimg.com/u/f44/15/54/04/99/hover10.png") repeat-x left top;
}
.top_nav .menu li a.current {
color : white;
background : url("http://i44.servimg.com/u/f44/15/54/04/99/curren10.gif") repeat-x left top;
}
#right_menu .list .imgtop {
background : url("http://i44.servimg.com/u/f44/15/54/04/99/menu-r10.gif") no-repeat;
color : black;
}
#right_menu .list .imgbottom {
background : url("http://i44.servimg.com/u/f44/15/54/04/99/menu_r10.gif") no-repeat;
color : #f1f7e1;
border-top : 1px solid #666;
}
#right_menu .list a {
background-color : #777;
color : white;
border-top : 1px solid #666;
}
#right_menu .list a:hover, #right_menu .list a.current {
background : #666 url("http://i44.servimg.com/u/f44/15/54/04/99/bg_rig10.gif") repeat-y right;
}
#right_menu .list a:active {
background : #666;
}
.zx a:hover, .zl a:hover {
background : #feea00;
}
.url {
color : #f45e13;
}
.inum {
color : #888;
}
input.input_num {
background : white;
border : 1px solid #b3b9c4;
outline : #ccc 1px solid;
}
.waitloading {
color : #ff6a15;
}
.tabberlive .tabbertab {
background : white url("http://i44.servimg.com/u/f44/15/54/04/99/bg_tab10.png") repeat-x left bottom;
border : 1px solid #ccc;
border-top : none;
}
.go_up {
background : url("http://i44.servimg.com/u/f44/15/54/04/99/go_up10.png") no-repeat 0% 100%;
}
ul.tabbernav {
border-bottom : 1px solid #ccc;
}
ul.tabbernav li a {
background : #fff3e5;
border : 1px solid #ccc;
border-bottom : none;
}
ul.tabbernav li a:link, ul.tabbernav li a:visited {
color : #c8740d;
}
ul.tabbernav li a:hover {
color : black;
background : #caa397 url("http://i44.servimg.com/u/f44/15/54/04/99/bg_tab10.gif") repeat-x;
border-color : #ccc;
}
.data_file .tit {
background : #8c8c8c url("http://i44.servimg.com/u/f44/15/54/04/99/bg_til10.gif") repeat-x bottom;
border : 1px solid #727272;
color : white;
}
.data_file .data_menu tr {
background : white;
border-top : 1px solid #c7c7c7;
border-bottom : 1px solid #bbb;
}
.data_file .data_menu td {
border : none;
}
.data_file .data_menu .td {
background : #ffedc1 url("http://i44.servimg.com/u/f44/15/54/04/99/headli11.png") repeat-x right top;
color : #333;
}
.data_file .filereport {
background : url("http://i44.servimg.com/u/f44/15/54/04/99/bg_onl10.gif") repeat-x left bottom;
border-top : 1px solid #d88181;
border-bottom : 1px solid #d88181;
color : #d80000;
}
.data_file .filereport:hover {
background : #f9b6c1;
border-color : #b14f4f;
}
.data_file_down .wait {
color : #f04c2d;
}
.download a {
background : #fa9a00 url("http://i44.servimg.com/u/f44/15/54/04/99/bg_ani10.gif") repeat;
border : 1px solid #c16600;
color : #6f3a00;
}
.download a:hover {
border-color : white;
color : #222;
}
.download span {
color : #777;
}
.stats ul li {
background : transparent url("http://i44.servimg.com/u/f44/15/54/04/99/bg_ani11.gif") no-repeat right center;
}
.st i {
background : white;
color : #ff5502;
border-top : 1px solid #eccebb;
border-bottom : 1px solid #eccebb;
}
#rules {
color : #555;
}
#rules .rut {
color : red;
}
#footer {
background : #ebebeb url("http://i44.servimg.com/u/f44/15/54/04/99/bg_foo10.gif") repeat;
border-top : 1px solid #d8d8d8;
}
#footer .footer_inner {
color : #474747;
}
#footer .admin_cp_link span {
background : url("http://i44.servimg.com/u/f44/15/54/04/99/admin_10.gif") no-repeat left center;
border : 1px solid white;
color : white;
}
#footer .admin_cp_link span:hover {
color : #111;
}
#footer .footer_stats, #footer .footer_stats strong {
color : #777;
}
#footer a:link, #footer a:active, #footer a:visited {
color : #474747;
}
#footer a:hover {
color : #ff6a15;
}
#boxfileuser .box_user, #boxfileuser .us3r_n4me {
background : white url("http://i44.servimg.com/u/f44/15/54/04/99/bg_box10.gif") repeat-x left top;
border : 1px solid white;
}
#boxfileuser .public {
background : #8c8c8c url("http://i44.servimg.com/u/f44/15/54/04/99/bg_til11.gif") repeat-x bottom;
color : white;
border-top : 1px dashed #eee;
border-bottom : 1px dashed #eee;
}
#boxfileuser .uname, #boxfileuser .nums {
color : #ff6600;
}
#filecplink fieldset {
border : 1px solid #aaa;
}
#filecplink input.link_user {
color : #ff6a15;
}
#filecplink legend.copylink {
color : black;
}
.tabledata {
background : #e6e6e6 url("http://i44.servimg.com/u/f44/15/54/04/99/bg_use10.gif") repeat-x left top;
border : 1px solid #aaa;
}
.tabledata th, .tabledata td, .tabledata tbody td {
border : 1px solid #aaa;
border-top-color : white;
border-left-color : white;
border-bottom-color : #aaa;
}
.tabledata .odd {
background : #ececec url("http://i44.servimg.com/u/f44/15/54/04/99/bg_foo11.gif") repeat-x right center;
}
.tabledata thead th {
background : #d54d10 url("http://i44.servimg.com/u/f44/15/54/04/99/bg_til10.png") repeat-x left top;
color : white;
border : none;
}
.tabledata a, .tabledata a:link {
color : #222;
}
.tabledata a:visited {
color : #444;
}
.tabledata th:hover a, .tabledata td:hover a {
color : #ff6600;
}
.tabledata:hover {
border-color : #ff6600;
}
.tabledata tr:hover {
background : #ffedc1;
color : #ff6600;
}
.tabledata thead tr:hover th, .tabledata thead th:hover {
color : white;
background : #d54d10 url("http://i44.servimg.com/u/f44/15/54/04/99/bg_til10.png") repeat-x left top;
}
.tabledata tr th:hover, .tabledata tr td:hover {
background : white;
color : #ff6600;
}
.checkall a:link {
color : #ff6500;
}
.ored, .ored:hover, .ored a:link, .ored a:hover, .ored a:visited {
background : #ffe1e2;
color : red !important ;
}
.ored td, .ored:hover td {
border-top-color : #aaa !important ;
border-bottom-color : white !important ;
}
.guide_user_th, .guide_visitor_th {
color : white;
border : 1px solid #d54d10;
}
.guide_user_th {
background : #767676 url("http://i44.servimg.com/u/f44/15/54/04/99/bg_til12.gif") repeat-x right bottom;
border-color : #727272;
}
.guide_visitor_th {
background : #ff9a1d url("http://i44.servimg.com/u/f44/15/54/04/99/bg_til11.png") repeat-x left bottom;
}
.user_box {
background : white url("http://i44.servimg.com/u/f44/15/54/04/99/bg_box11.gif") repeat-x left top;
border-right : 1px solid white;
border-left : 1px solid white;
}
.user_img, .user_n4me, .visitor_img {
color : #333;
}
.user_img {
background-color : white;
border : 1px solid #dbdbdb;
}
.user_ext {
background : #f9f9f9 url("http://i44.servimg.com/u/f44/15/54/04/99/headli12.png") repeat-x right top;
border-bottom : 1px solid #efefef;
border-top : 1px solid #dbdbdb;
}
.user_ext_color {
color : #222;
}
.user_ext_lang {
color : black;
}
.visitor_box {
background : white url("http://i44.servimg.com/u/f44/15/54/04/99/bg_box11.gif") repeat-x left top;
border-right : 1px solid white;
border-left : 1px solid white;
}
.visitor_img {
background-color : white;
border : 1px solid #ffd1bf;
}
.visitor_n4me {
color : #f45e13;
}
.visitor_ext {
background : #fefaf6 url("http://i44.servimg.com/u/f44/15/54/04/99/bg_box11.gif") repeat-x right top;
border-bottom : 1px solid #ffe3d9;
border-top : 1px solid #ffd1bf;
}
.visitor_ext_color {
color : #333;
}
.visitor_ext_lang {
color : black;
}
.user_ext:hover {
background-color : white;
}
.thumb_img a img {
background : white;
border : 2px solid #cabe7e;
}
.thumb_img a img:hover {
border-color : #fea53d;
}
.up_box_input {
border : 1px solid white;
background : #ececec;
}
td.btitle, td.all_box_link {
border : 1px solid #c8bd7c;
}
td.btitle {
color : #333;
border-left : none;
}
td.all_box_link {
border-right : none;
}
textarea.up_input {
color : #54270a;
}
<style></style>
</div>
</div>
</div>
</div>
ملاحظة هامة جداً /
1- لا تنسوا تغيير هذا الرابط .. بالروابط التي تريدوها .
- الكود:
-
www.hishamAbuGhazi.com
2- للتحكم البنرات الاعلانية قم بالبحث عن :
- الكود:
-
http://i30.servimg.com/u/f30/17/80/79/27/bnry10.gif
وأيضاً الروابط المؤدية للبنرات الاعلانية :
- الكود:
-
www.HishamAbuGhazi.com
وفي النهاية :
لا تنسونا من دعاؤكم 
تحياتي 
| |
|


